
サイト型トップページって憧れるけど難しそう……
私もおしゃれにカスタマイズしてみたいなぁ~!
今回はこのような悩みに答えていきます。
SWELLを使用してサイト型トップページを作る上での「つまづきポイント」と「その解決法」を把握できるので、壁にぶつかることなく、誰でも簡単にトップページをカスタマイズできます!
私もサイト型トップページにチャレンジして、壁にぶつかり丸2日間足止めされた経験があります。
調べた通りに実行しても、なぜか上手くいかず、心が折れそうでした。
私が実際にSWELLを使用して、サイト型トップページを作る過程で、つまづいたポイントとその解決法をお伝えします!
結論から言うと、つまづきやすいポイントを理解すれば、誰でも簡単にサイト型トップページを作ることができます!
サイト型トップページに「チャレンジしてみたい方」や「チャレンジしたけど諦めてしまった方」はこの記事を最後まで読んで、自分好みのサイト型トップページを完成させましょう!
つまづきポイント!【新着記事&人気記事】編


私が最初につまづいたポイントでもある新着記事&人気記事編を解説していきます。
ホームページ(トップページ)のベースをつくる


ホームページの下準備
まずは、固定ページでホームページ(トップページ)のベースを作るための下準備をします。


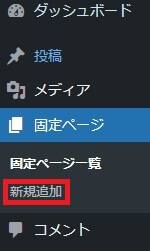
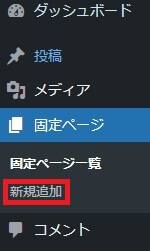
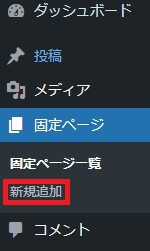
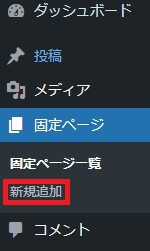
WordPressの管理画面サイドバーの「固定ページ」→「新規追加」をクリックします。


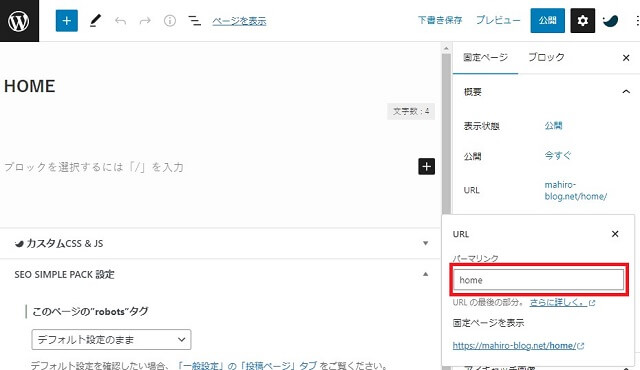
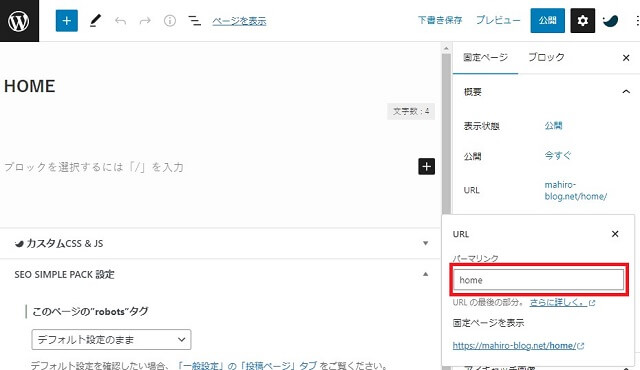
タイトルは表示されないので、自分がわかりやすいものでOKです。今回は、「HOME」にしました。


URLスラッグはそのままURLになるので英数字でつけましょう!今回は、タイトルと同じ「home」にします。


「公開」をクリックして保存しましょう。
これでホームページの下準備は終わりです。
今作ったホームページ(トップページ)のベースに、自分が設置したいエリアを作っていきます。
次は新着記事エリアを作っていきます。
新着記事エリアと新着記事一覧ページの作り方




新着記事一覧ページの作り方
まずは、新着記事一覧ページを作っていきましょう。



新着記事一覧ページって何ですか?
これから作っていく新着記事エリアにある「MOREリンクボタン」のリンク先ページのことです。
WordPressの管理画面サイドバーの「固定ページ」→「新規追加」をクリックします。




自分がわかりやすい名前をつけましょう。今回は「New Post」にします。


URLスラッグはそのままURLになるので英数字でつけましょう!今回は、タイトルと同じ「new-post」にしました。


「公開」をクリックしましょう。
今回はURLスラッグを「new-post」にしたので、当ブログの場合は「https://mahiro-blog.net/new-post/」になります。
皆さんの場合ですと「https://あなたのブログURL/new-post/」です。
新着記事エリアを作る際に必要になるので、このURLを覚えておきましょう!
これで、新着一覧ページは完成です!



新着記事一覧ページは何も書いてないけど、大丈夫なんですか?
新着記事一覧は「表示設定」で表示させるので空ページで大丈夫です。順を追って詳しく説明するので安心してください!
新着記事エリアの作り方
次は、新着記事エリアを作っていしましょう!


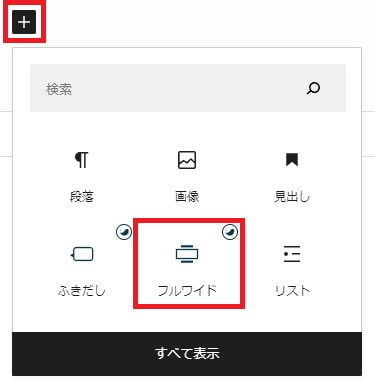
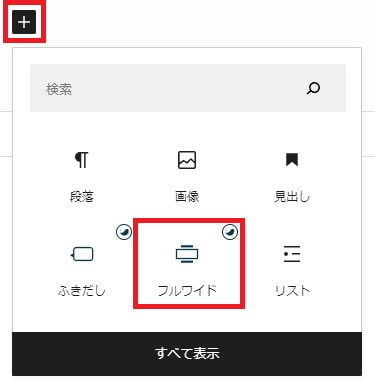
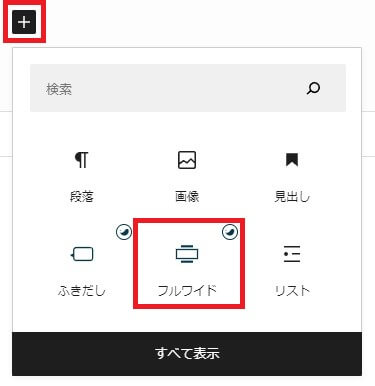
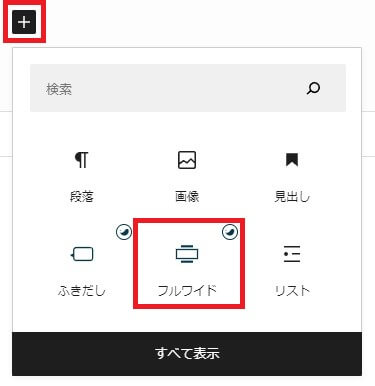
まずは、ブロックの追加ボタンを押してメニューを開き、フルワイドセクションを追加してください。
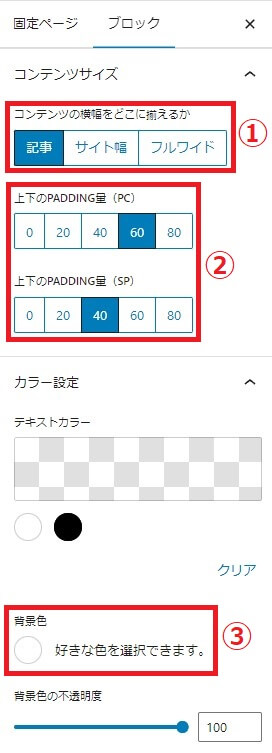
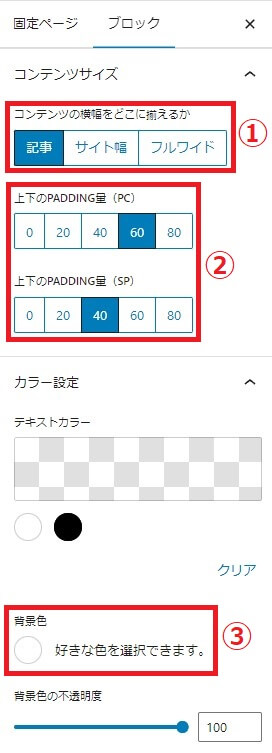
フルワイドセクションの設定はお好みで構いません。


当ブログの設定はこんな感じです。
- コンテンツ横幅:記事
- 上下のpadding量:pc60 sp40
- 背景色:白
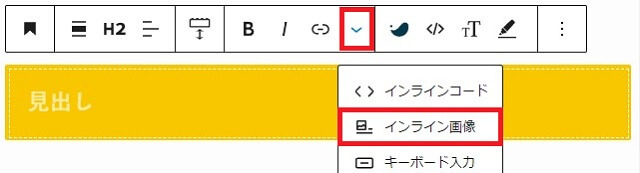
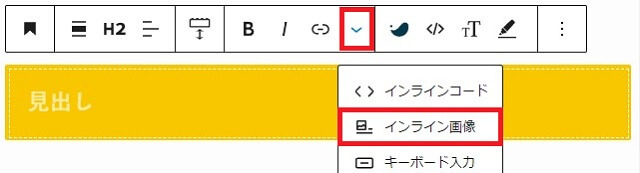
見出しはそのまま「テキスト」入力してもいいですし、オリジナルの画像にしたいなら「インライン画像」のどちらでもお好きな方を選んでください。
今回は「インライン画像」を選択します。(「インライン画像」を選択すると見出しH2と認識されます。)
「インライン画像」に挿入するオリジナル画像はcanvaなどで作りましょう!


メニューからインライン画像を選択してください。


お好みの幅に設定してください。
- インライン画像を選択
- 画像を選択、画像の横幅を設定


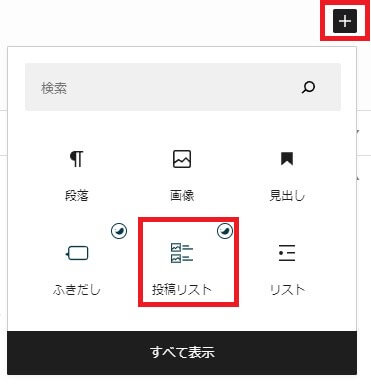
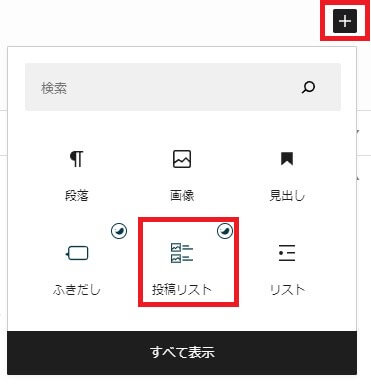
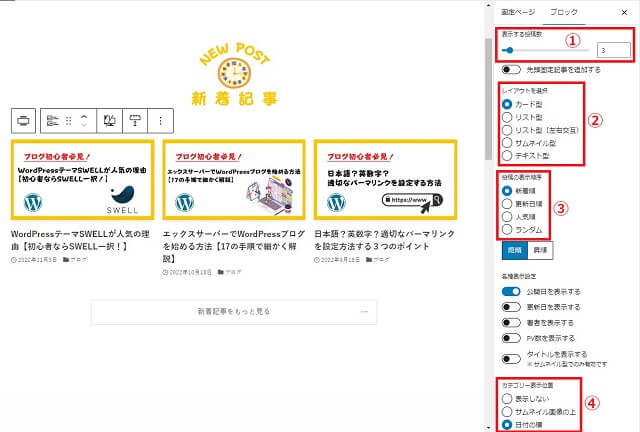
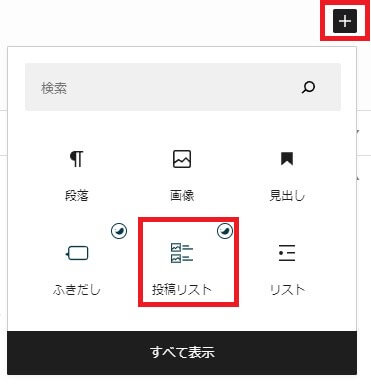
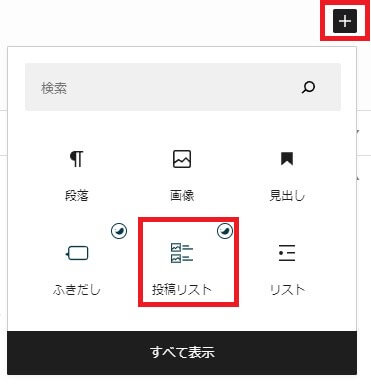
まずは、ブロックの追加ボタンを押してメニューを開き、投稿リストを追加してください。
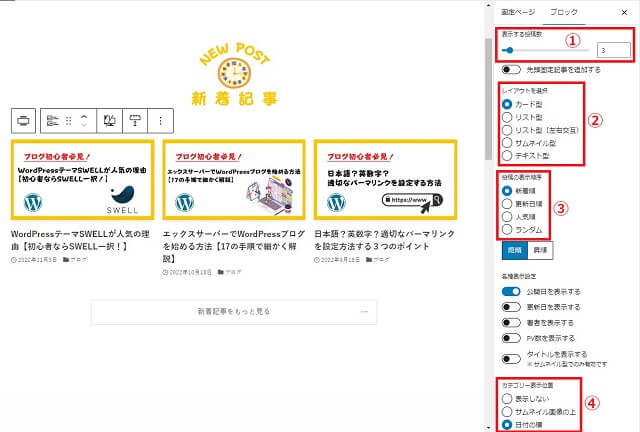
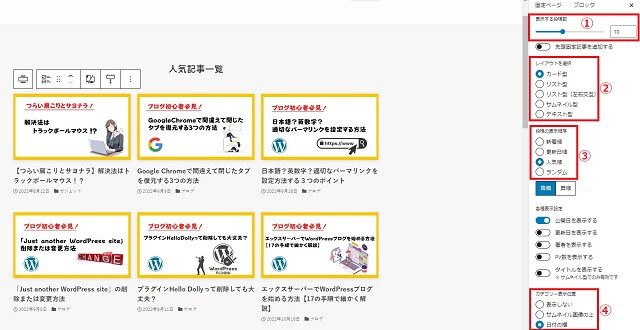
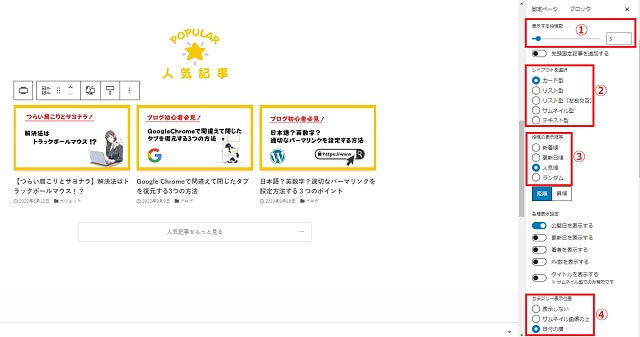
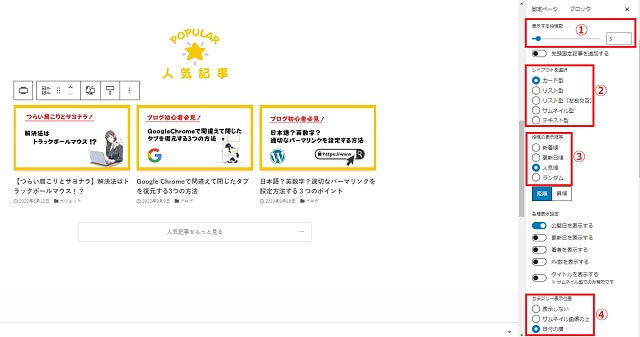
「投稿表示順序:新着順」以外はお好みで構いません。


当ブログの設定はこんな感じです。
- 表示する投稿数:3
- レイアウトの選択:カード型
- 投稿の表示順序:新着順
- カテゴリー表示位置:日付の横
新着記事エリアに表示される投稿表示の順序なので、必ず新着順にしましょう!
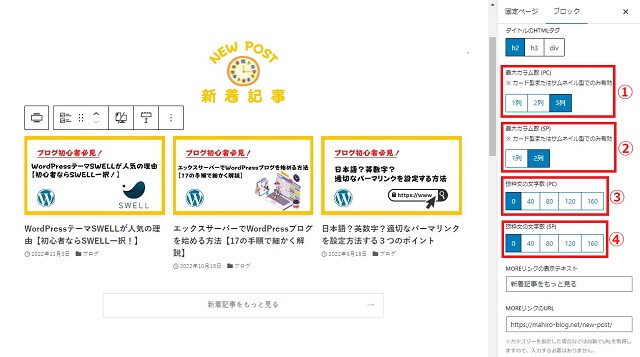
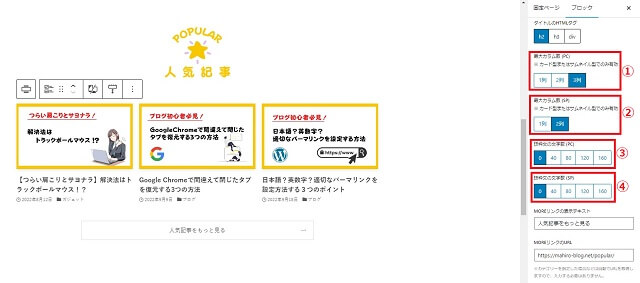
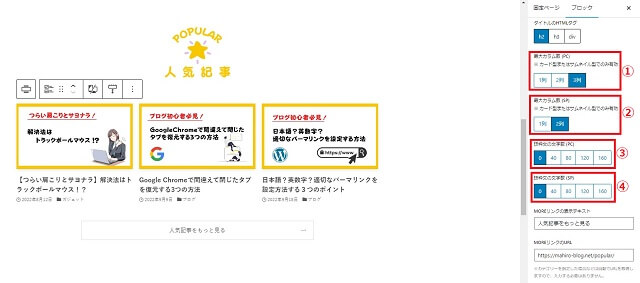
こちらもお好みで構いません。


当ブログの設定はこんな感じです。
- 最大カラム数(pc):3列
- 最大カラム数(sp):2列
- 抜粋文の文字数(pc):0
- 抜粋文の文字数:(sp):0


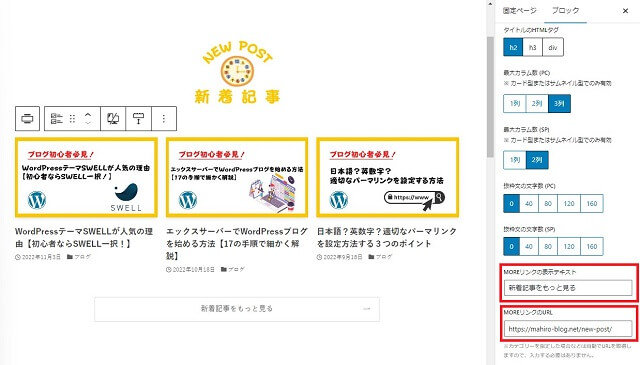
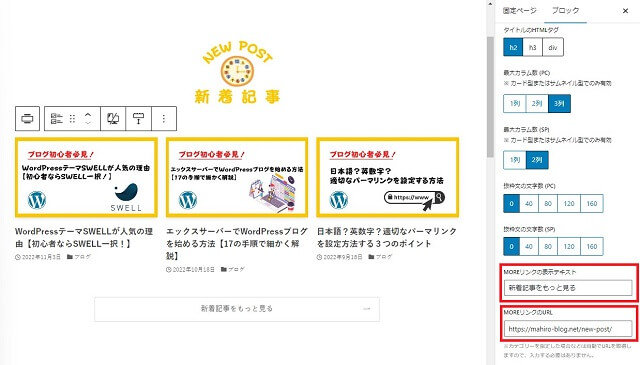
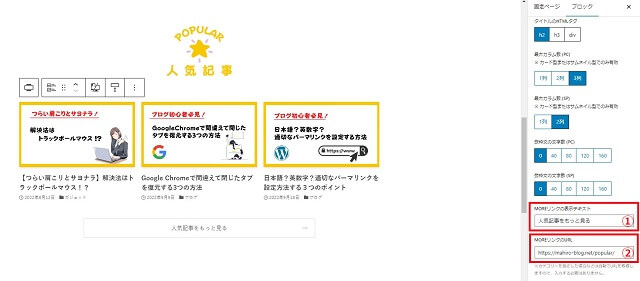
MOREリンクとは「もっと見るボタン」のことです


「MOREリンクの表示テキスト」と「MOREリンクのリンク先」を決めます。


拡大した画像がこちらです。
新規記事一覧ページのURLはここで使います。URLを忘れてしまった方はこちらをクリックして確認してください!
当ブログの設定はこんな感じです。
- MOREリンクの表示テキスト:新着記事をもっと見る
- MOREリンクのリンク先URL:「https://mahiro-blog.net/new-post/」
これで新着記事エリアは完成です。
しかし、このままでは新着記事一覧ページが空ページのまま表示されてしまうので、表示設定を変更していきましょう。
表示設定の変更
次はMOREリンクボタンのリンク先に、新着一覧ページを表示させるための設定をしていきます。
WordPressの管理画面サイドバーの「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」と進みます。
画像はただいま準備中です。
今しばらくお待ちください。
- ホームページ表示 : 固定ページ
- ホームページ : HOME
- 投稿ページ : New Post
公開をクリックすれば完了です!
人気記事エリアと人気記事一覧ページの作り方




人気記事一覧ページの作り方
まず、人気記事一覧ページを作っていきましょう。
つまづきポイント!!



人気記事一覧ページも「MOREリンクボタンのリンク先ページ」のことですか?
はい!その通りです。今回は空ページではなく、投稿リストを使ってきちんと作成していきます。



人気記事一覧ページは何で空ページじゃダメなんですか?
新着記事一覧ページは表示設定を使って表示させましたが、今回はそれができません。そのため人気記事一覧ページは投稿リストを使ってきちんと作りましょう!


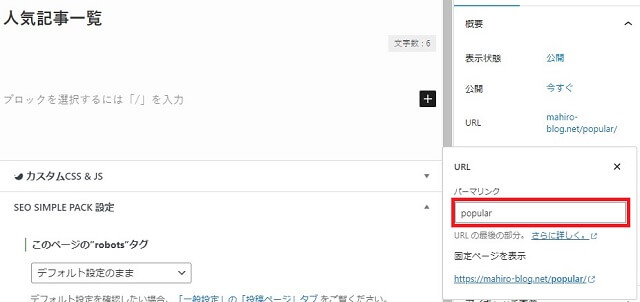
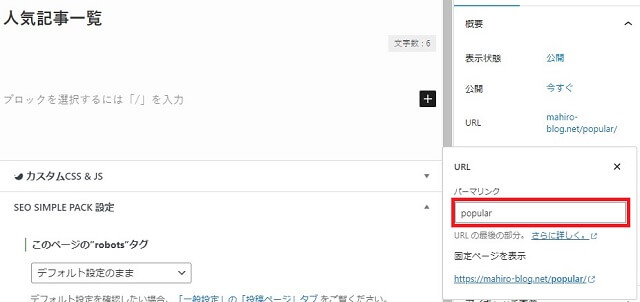
WordPressの管理画面サイドバーの「固定ページ」→「新規追加」をクリックします。


自分がわかりやすい名前をつけましょう。今回は「人気記事一覧」にします。


URLスラッグはそのままURLになるので英数字でつけましょう!今回は「popular」にしました。


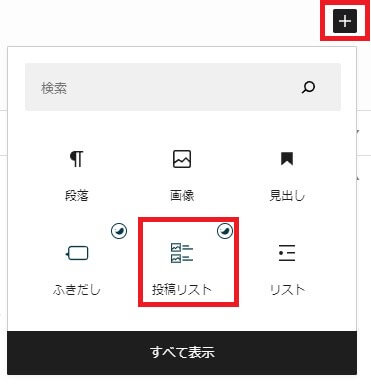
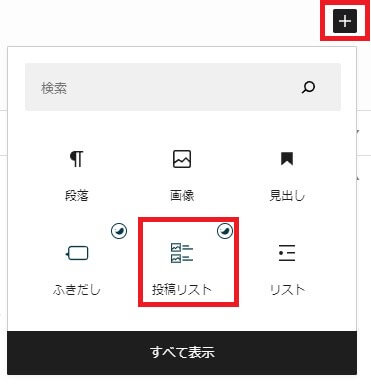
まずは、ブロックの追加ボタンを押してメニューを開き、投稿リストを追加してください。
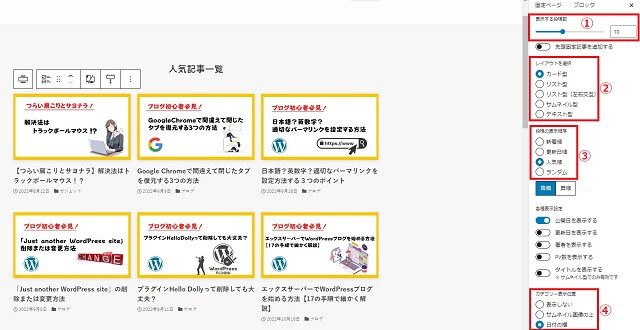
「投稿表示順序:人気順」以外はお好みで構いません。


当ブログの設定はこんな感じです。
- 表示する投稿数:10
- レイアウトの選択:カード型
- 投稿の表示順序:人気順
- カテゴリー表示位置:日付の横
人気記事一覧ページの投稿表示の順序なので、必ず人気順にしましょう!
「公開」をクリックして保存しましょう。


今回はURLスラッグを「popular」にしたので、当ブログの場合は「https://mahiro-blog.net/popular/」になります。
皆さんの場合ですと「https://あなたのブログURL/popular/」です。
新着記事エリアを作る際に必要になるので、このURLを覚えておきましょう!
これで人気記事一覧ページは完成です!
人気記事エリアの作り方
次は人気記事エリアを作っていきましょう!
先ほど固定ページで作ったホームページのベースに、人気記事エリアを作っていきます。
まずは、ブロックの追加ボタンを押してメニューを開き、フルワイドセクションを追加してください。


まずは、ブロックの追加ボタンを押してメニューを開き、投稿リストを追加してください。


「投稿表示順序:人気順」以外はお好みで構いません。


当ブログの設定はこんな感じです。
- 表示する投稿数:3
- レイアウトの選択:カード型
- 投稿表示順序:人気順
- カテゴリー表示位置:日付の横
人気記事エリアに表示される投稿表示の順序なので、必ず人気順にしましょう!
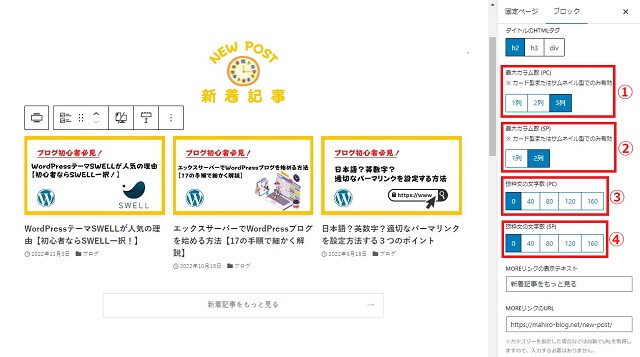
こちらもお好みで構いません。


当ブログの設定はこんな感じです。
- 最大カラム数(pc):3列
- 最大カラム数(sp):2列
- 抜粋文の文字数(pc):0
- 抜粋文の文字数(sp):0


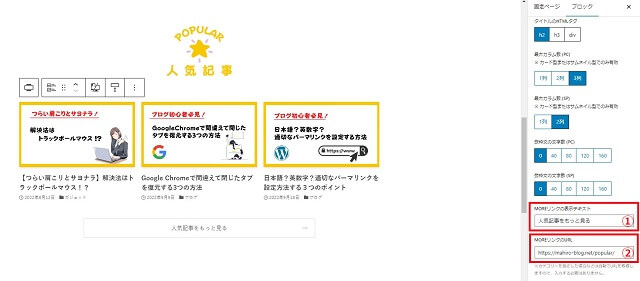
MOREリンクとは「もっと見るボタン」のことです。


「MOREリンクの表示テキスト」と「MOREリンクのリンク先」を決めます。


拡大した画像がこちらです。
人気記事一覧ページのURLはここで使います。URLを忘れてしまった方はこちらをクリックして確認してください!
- MOREリンクの表示テキスト:人気記事をもっと見る
- MOREリンクのリンク先URL:「https://mahiro-blog.net/popular/」
これで人気記事エリアは完成です!
まとめ:つまづきポイント!【新着記事&人気記事】編


この記事では、SWELLでサイト型トップページの新着記事エリア&人気記事エリアの作り方とつまづき安いポイントを解説してきました。
- 新着記事一覧ページは空ページで作り、表示設定で表示させる!
- 人気記事一覧ページは空ページではなく、きちんと投稿リストの人気順で作る!
この2つのポイントを覚えておけば、間違うことはないでしょう。
今回は、新着記事エリア&人気記事エリアだけでしたが、これからもサイト型トップページをブラッシュアップしていく予定です!
その時に気づいた「つまづきポイント」をこれからも記事にしていきたいと思います!
今回は以上になります!最後までお読みいただきありがとうございました。


コメント